
Instagramがサイトに埋め込めるようになったよ!
という訳でテスト!
Instagram埋め込みの手順
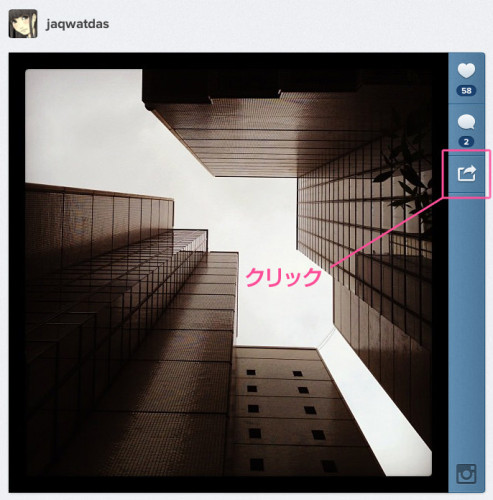
1.埋め込みたい写真のページを開き、共有ボタンをクリック
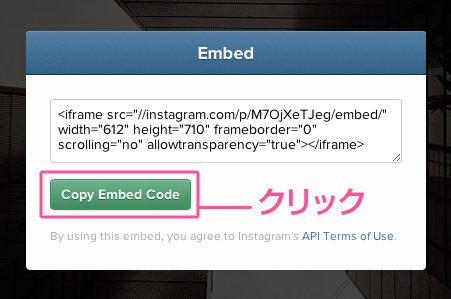
2.表示されるコードをコピーして埋め込みたいところにペースト
以上です。簡単ですね。
実際にやったものが以下の通り。
とやってみたはいいものの、
これ、カスタマイズオプションが少ないんですよね。
よくある幅や高さの指定は自分でコードを書き換えないといけない。
貼付けコード
<iframe src="//instagram.com/p/M7OjXeTJeg/embed/" width="612" height="710" frameborder="0" scrolling="no" allowtransparency="true"></iframe>
編集ポイント
このコードの
width=”612” (幅)
height=”710” (高さ)
の数字部分を任意のサイズに書き換えます。
このブログの場合幅が500pxなので
width=”500“、高さはそれに合わせて
height=”610“としました。
これでぴったり思った通りの幅に収まりましたね。
参考になれば幸いです。
やっとWeb屋っぽい記事書いたとか言うな



Comment
コメントはまだありません。